
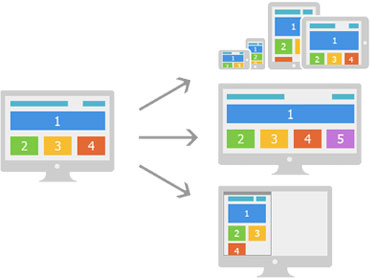
網站能夠根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)對于外觀和布局進行相應的響應和調整。
無論用戶正在使用筆記本、iPad亦或是智能手機,網站頁面有能力去自動響應用戶的設備環境從而自動切換分辨率、圖片尺寸及相關腳本功能等。
響應式網頁設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。

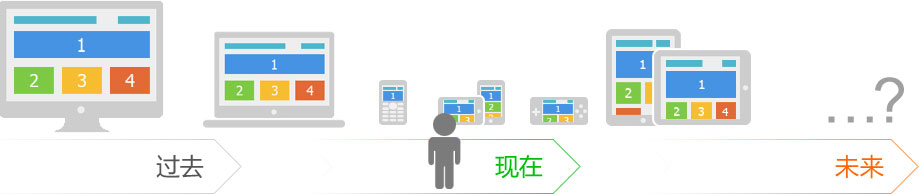
移動終端逐漸成為人們最喜愛的網站訪問設備,而對于網站來說,針對不同的終端呈現不同的互動體驗則成為一個關鍵問題。業界找到了Responsible Web Design(自適應網站設計,或響應式設計)這個解決方案,可以在網站開發過程中實現開發出來的網頁滿足各類終端設備的完美訪問。